IT·컴퓨터/css
[CSS#3] 스크롤은 되지만 스크롤바는 숨기고 싶을 때
안경쓴루피
2022. 7. 2. 18:02
반응형
반응형 웹이나 모바일에서 가로 스크롤은 애물단지 같은 존재입니다.
스크롤 기능은 유지하고 싶지만, 스크롤바 모양은 없애버리고 싶을 때..
그 때 요긴하게 쓸 수 있는 css를 소개합니다.
/* 스크롤 박스 기본 css */
.scroll_box {
width:100%;
height:200px;
padding: 10px;
overflow:auto;
border:2px dashed gray;
}
/* 스크롤이 안보이게 하는 css */
.no_scroll {
/* IE and Edge */
-ms-overflow-style: none;
/* Firefox */
scrollbar-width: none;
}
/* Chrome, Safari,Opera */
.no_scroll::-webkit-scrollbar {display: none !important; }
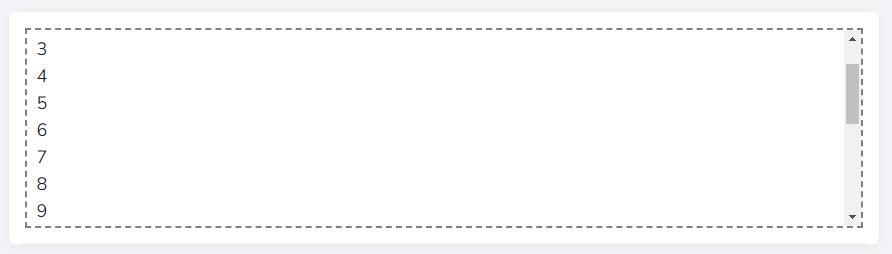
1-1. 세로 스크롤
<div class="scroll_box">
1<br />2<br />3<br />4<br />5<br />6<br />7<br />...
</div>
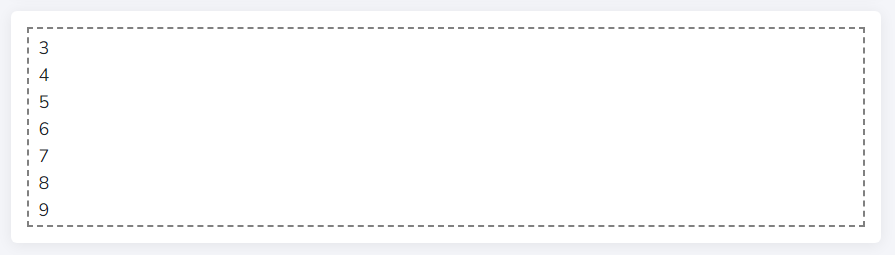
1-2. 세로 스크롤 안보이게 하기
<div class="scroll_box no_scroll">
1<br />2<br />3<br />4<br />5<br />6<br />7<br />...
</div>
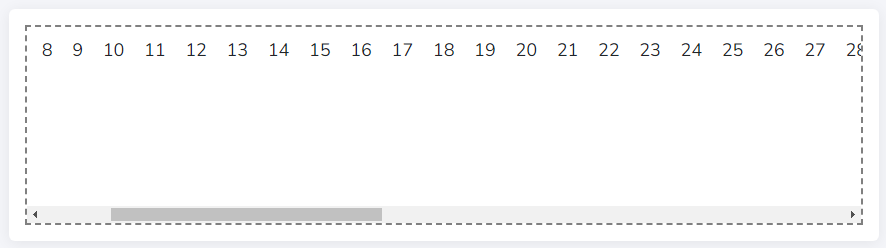
2-1. 가로 스크롤
<div class="scroll_box">
<div style="width: 300%;">
<div class="inline_block">1</div>
<div class="inline_block">2</div>
<div class="inline_block">3</div>
.
.
.
</div>
</div>
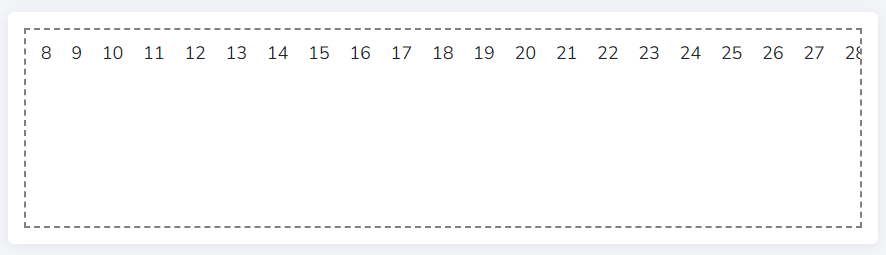
2-2. 가로 스크롤 안보이게 하기
<div class="scroll_box no_scroll">
<div style="width: 300%;">
<div class="inline_block">1</div>
<div class="inline_block">2</div>
<div class="inline_block">3</div>
.
.
.
</div>
</div>
728x90
반응형